こんにちは、JSDのWeb管理人です!
トップページに事例として
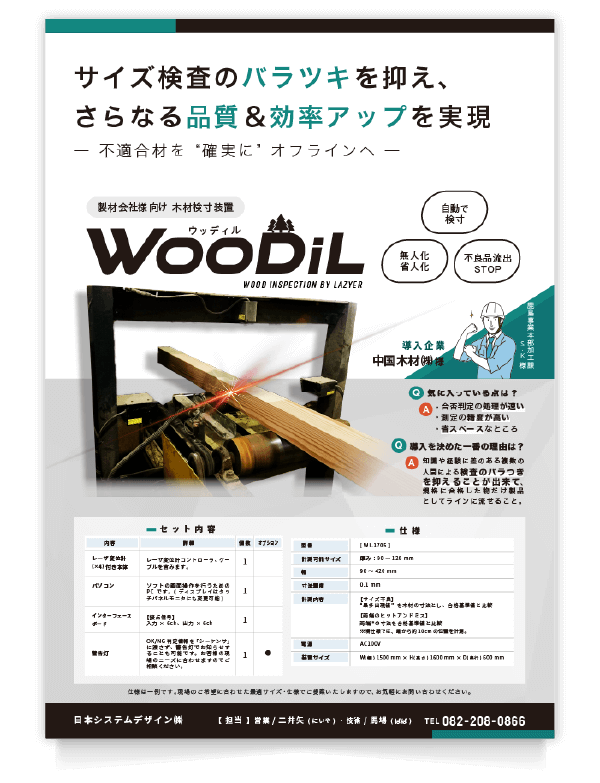
木材検寸装置【WooDiL(ウッディル)】という自動検寸装置を掲載しているのですが。
ちょこちょことお問い合わせがあることもあり、
カタログをキレイにしようと刷新してみました。
以前作ったデータの日付を確認してみると、2019年6月頃。
4年も前です。(時間が経つのが早いですね…)
その間、沢山の販促物を作りつつ
主に書籍で独自に勉強を重ね
時には「この方すごいなぁ」と思うデザイナーさんに
頼み込んで教えてもらったりしてきました。
作り直したBefore・After並べてみるとこんな感じです。

今のも完璧では無いですが、
左よりは・・・安定感がありますよね。
もう少しブラッシュアップしたいですが…)
4年の間で環境的に変わった事として、
- 2019年の時点では配色プラン等の計画(設計)を理解できていなかったので勘で作っていた
- フォントが自由に使えるようになったので、フリーフォントしか使えないという制限がなくなった。
この2点が、かなり大きいと感じます。

モリサワフォントを導入したり(有料)、Adobe Fontsもフォント数もかなり増えて(Adobe Creative Cloud利用者なら無料)、Googleフォント(無料)の日本語フォントも充実してきました!
個人的にはモリサワフォントは一度使うと手放せないです。
ちなみに、このカタログのデザイン計画はこちら!
↓↓↓↓↓↓
- 視覚度:中
- 図版率:中
- 文字ジャンプ率:6
- 写真ジャンプ率:6-7
- グリッド拘束率:大
- 版面率:7
- 色相:寒色
- トーン:純色
- 色相型:対決
- 色量率:5
- 配置3様式:対決
- 背景3型:白地型(小白地)
- 色数:少色
◎計画以外での変更点としては、、、
- イラストのテイストを変更した
- 優先度が低い情報を無くした
- WooDiLのメイン写真自体に細かな加工を加えた(トーンを変更、影や反射、ぼかしetc)
- 主役を引き立てる為の“あしらい”を付け加えた
というところでしょうか。
デザインの勉強は楽しいので
実践でアウトプットしつつ、
昨日の自分よりもっと上手くなりたいと思う毎日です。
そして何より、人を助けられるデザインができれば嬉しいです。
— PS —
改めて振り返りをしてみまして・・・
何でも、計画(設計)が肝だなぁと感じました^^
(組み込みシステムも同じでしょうか)
それと、デザインももちろん大切だけど
中身(誰に・何を伝えるか)の方が大切なので
おろそかにならないように気を付けたいと思います。

最後までお読みくださり、ありがとうございます。